dengan beberapa langkah yang mudah, disarankan foto yang akan diubah berwarna cerah.
buka foto yang akan diubah :

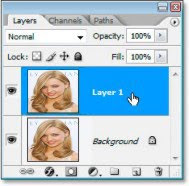
Klik Menu Bar Layer>Layer Via Copy (Ctrl+J)

Ubah Layer 1 menjadi warna GrayScale
caranya Klik Menu Bar Image>Adjusment>Desaturate (Shift+Ctrl+U)

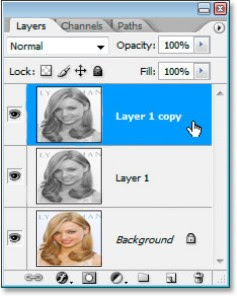
buat lagi Layer Baru (Ctrl+J)

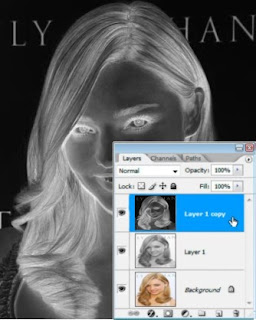
kemudian klik (Ctrl+I) untuk menjadikan gambar di Layer 1 Copy menjadi Invert

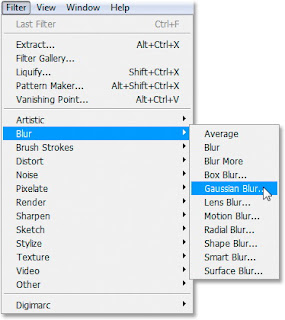
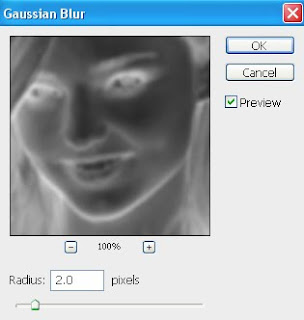
klik Menu Bar Filter>Blur>Gaussian Blur

atur radius blur menjadi 2.0 atau sesuai kebutuhan

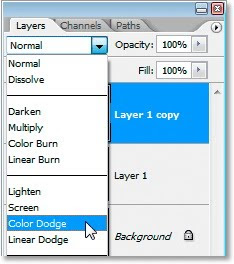
lalu klik Color Dodge pada opsi layer

untuk sementara Foto akan berubah menjadi putih
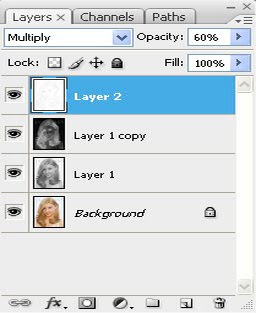
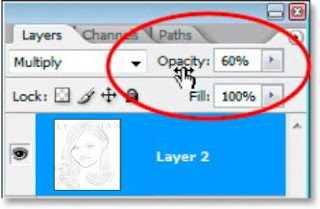
kemudian tekan Shift+Ctrl+Alt+E untuk memunculkan Layer 2

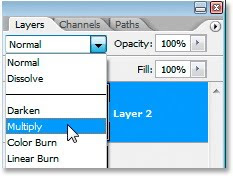
pilih opsi Multiply ubah Opacity menjadi : 60 %


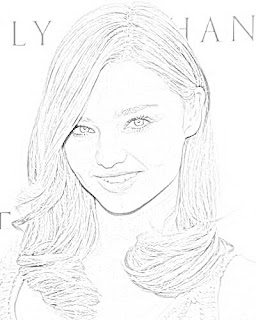
dan inilah hasil akhirnya


Tidak ada komentar:
Posting Komentar